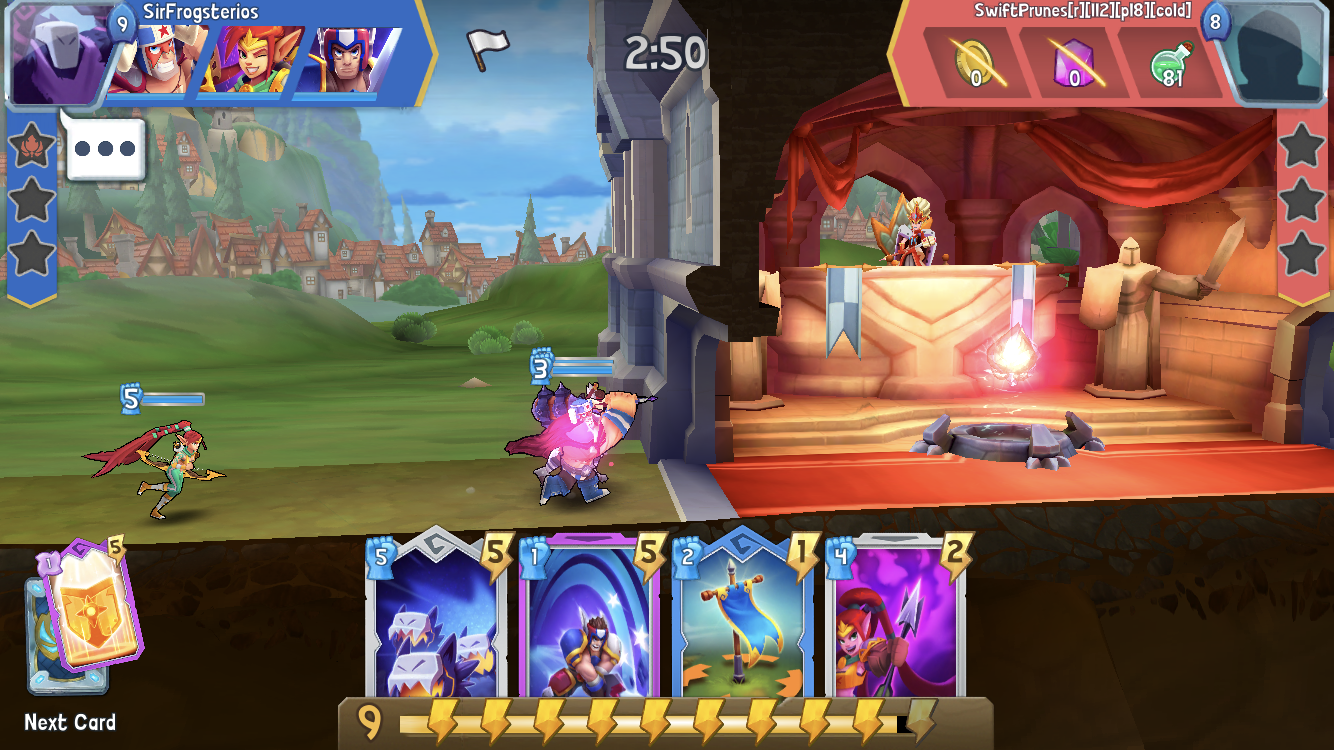
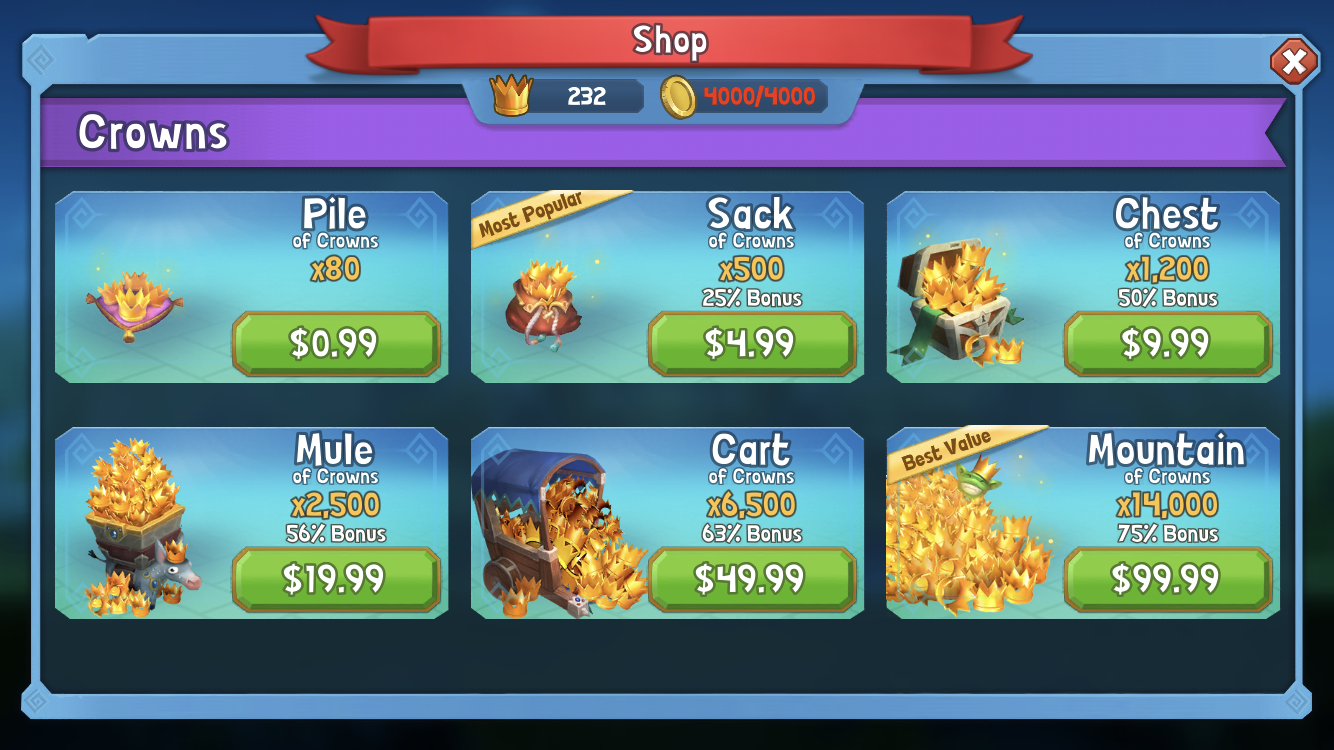
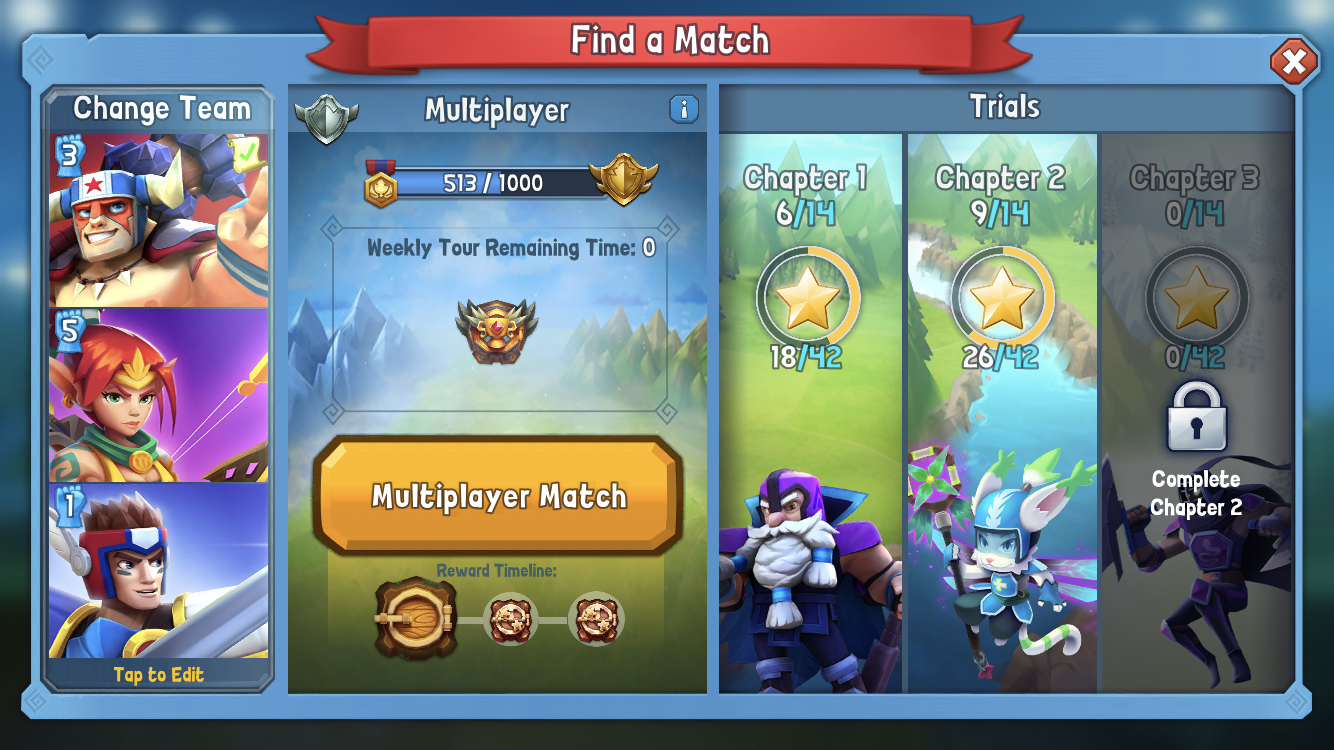
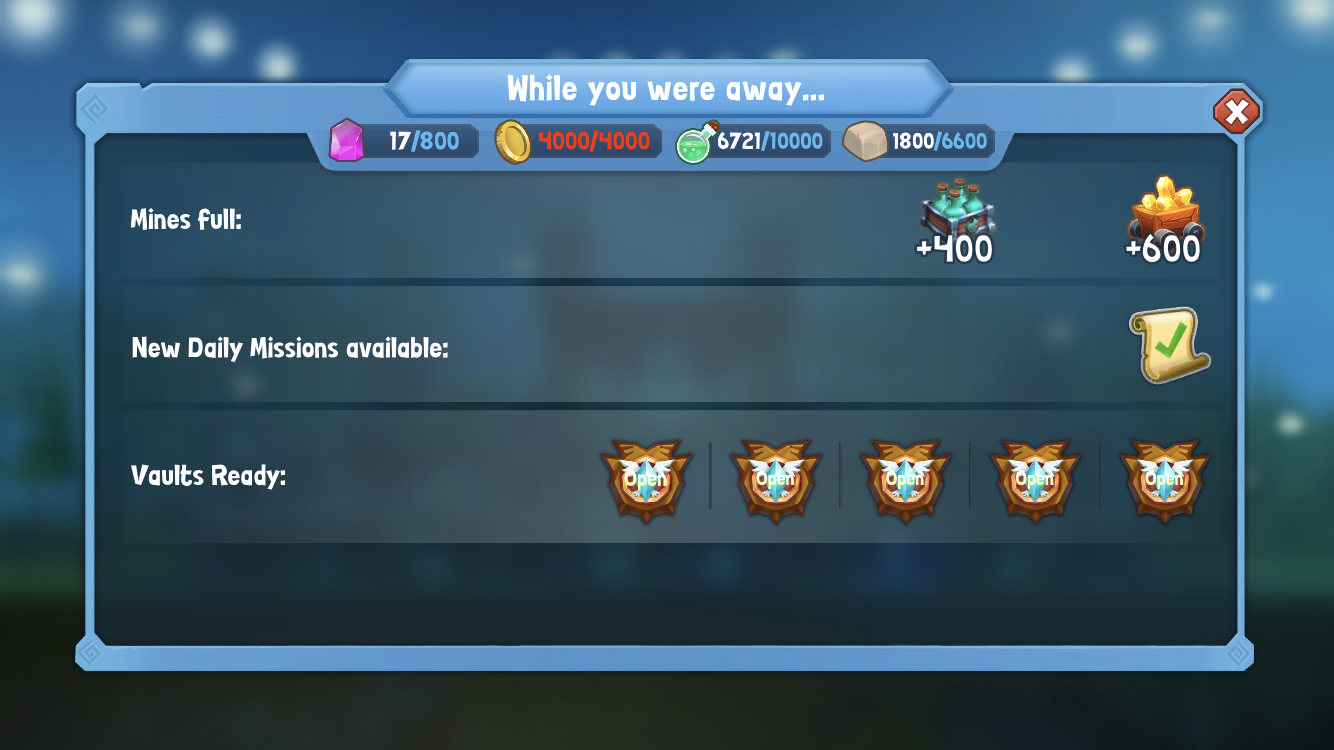
A few of the many screens:










Prototype & Previz
Following the Wireframe and flow design, comes the prototype. I often will take a feature and take it to a higher fidelity state in order to fully communicate the mechanics of interaction and its look & feel. The prototype is created mostly in Principle and allows reviewers to interact with the feature directly on their mobile device or via a web browser. The prototype helps validate the design to myself and communicate the feature to others in a clear way.
Below are a few examples of some of the features I prototyped.
